はじめに
LINEログイン機能を自分のWebアプリやサービスに導入したいと思っても、「設定が複雑そう」「開発経験がないと無理そう」と感じていませんか?
実は、LINEが提供している公式SDKやツールを使えば、初心者でも数分でLINEログイン機能を追加することができます。この記事では、プログラミング初心者の方でもわかるように、LINEログイン機能を最もシンプルな方法でアプリケーションに組み込む手順を丁寧に解説します。
また、2025年時点での最新仕様にも対応していますので、これから導入を考えている方にも安心の内容です。
LINE Developpers側の設定
LINE Developpersにアカウントを作成する
以下へアクセスし、LINE Developpersを作成します。
https://account.line.biz/login?redirectUri=https%3A%2F%2Fdevelopers.line.biz%2Fconsole%2F
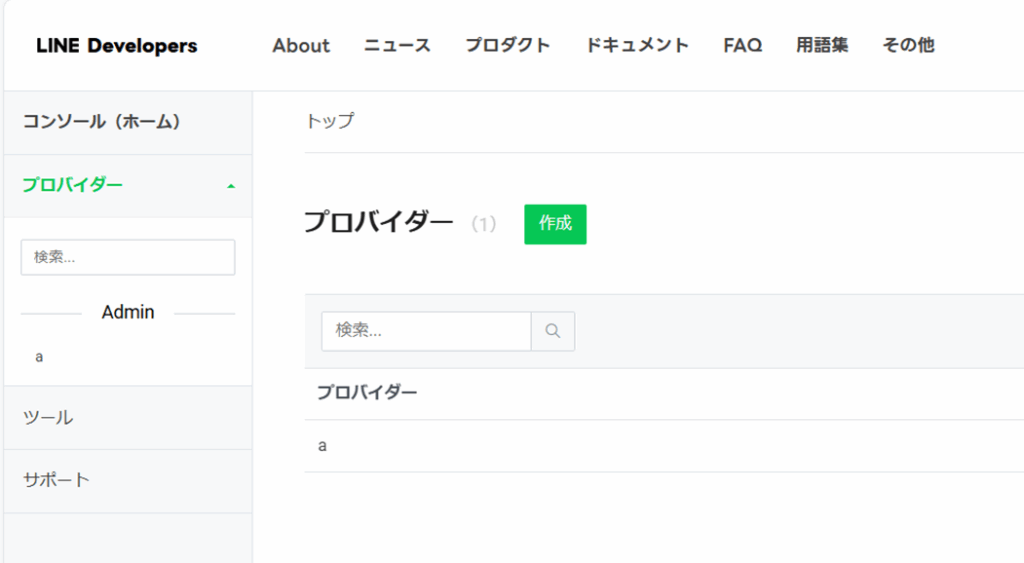
プロバイダーを作成する
アカウントを作成したのち、プロバイダーを作成します。(例のため、aというプロバイダーを作成)

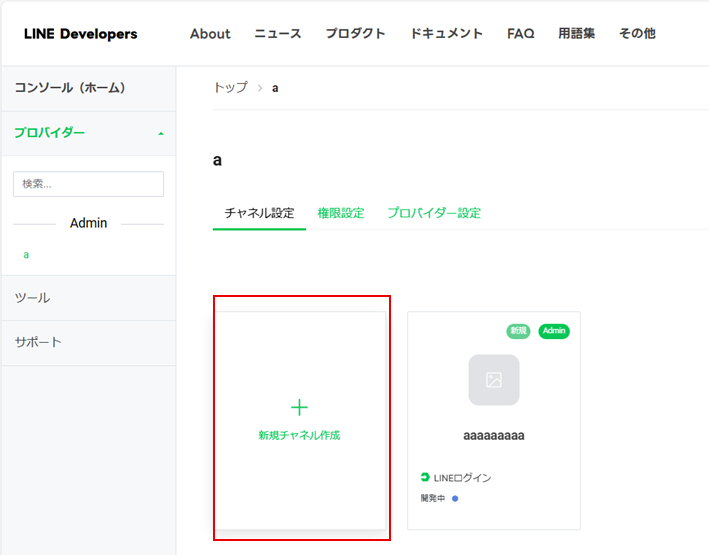
チャネルを作成する
プロバイダーを作成したのちに、チャネル設定のところよりチャネルを作成します。
(例として、「aaaaaaaaa」を作成済み)

※ウェブアプリにチェックを入れる。それ以外は適当でOK

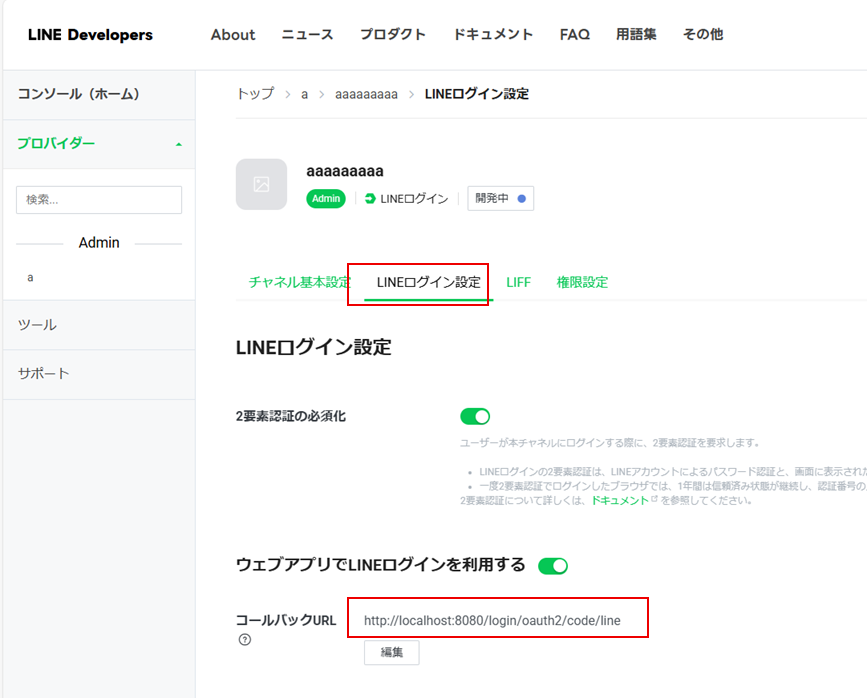
LINEログイン設定より、コールバックURLを設定しておく
「LINEログイン設定」より、コールバックURLに、「http://localhost:8080/login/oauth2/code/line」を設定します。
(今回は簡易確認用のURLを設定。)
これにより、LINEログイン成功後に自分で作成したアプリケーションへ飛ぶようにします。

アプリケーション側の設定
demoプロジェクトの作成とgradle依存設定
LINEログインのためのプロジェクト「demo」を作成し、LINEログインに必要な依存関係を設定します。
(spring tool suiteにて作成。)

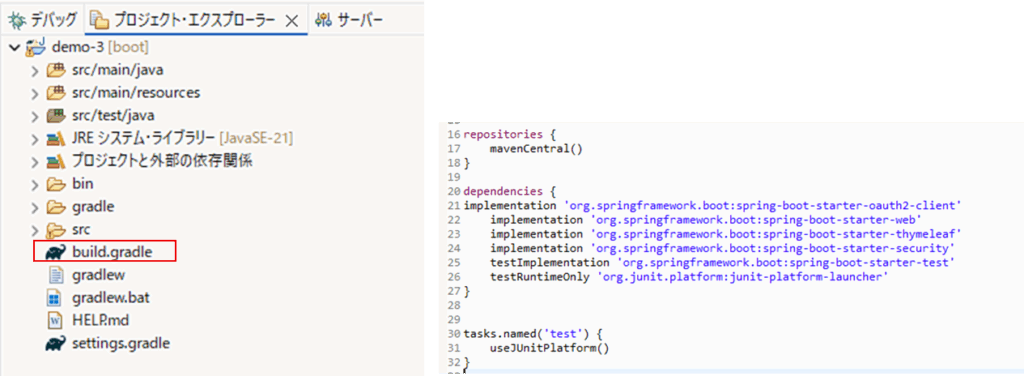
<build.gradle>
implementation 'org.springframework.boot:spring-boot-starter-oauth2-client'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-security'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testRuntimeOnly 'org.junit.platform:junit-platform-launcher'appliation.ymlを作成する
application.ymlを作成し、以下の内容をコピーします。
※client-idとclient-secretには、自分で作成したチャネル情報を入力します。
logging:
level:
org.springframework.security: DEBUG
org.springframework.web: DEBUG
org.springframework.security.oauth2: DEBUG
spring:
security:
oauth2:
login:
default-success-url: /
client:
registration:
line:
client-id: #YOUR_CHANNEL_ID ←ここには自分で作成したチャネルID
client-secret: #YOUR_CHANNEL_SECRET ←ここには自分で作成したチャネルシークレット
redirect-uri: "{baseUrl}/login/oauth2/code/line"
authorization-grant-type: authorization_code
scope:
- profile
provider:
line:
authorization-uri: https://access.line.me/oauth2/v2.1/authorize
token-uri: https://api.line.me/oauth2/v2.1/token
user-info-uri: https://api.line.me/v2/profile
user-name-attribute: userId
jwk-set-uri: https://api.line.me/oauth2/v2.1/certsMainControllerを作成する
MainContollerを作成して、以下をコピーします。
@Controller
public class MainController {
@GetMapping("/")
public String home(Model model, OAuth2AuthenticationToken token) {
if (token != null) {
Map<String, Object> attributes = token.getPrincipal().getAttributes();
String userId = (String) attributes.get("userId");
String displayName = (String) attributes.get("displayName");
String pictureUrl = (String) attributes.get("pictureUrl");
model.addAttribute("userId", userId);
model.addAttribute("displayName", displayName);
model.addAttribute("pictureUrl", pictureUrl);
}
return "home"; // home.html
}
}home.htmlの作成
home.htmlをsrc/templte配下に用意します。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>LINEログインユーザー</title>
</head>
<body>
<h1>LINEログイン成功</h1>
<p>ユーザーID: <span th:text="${userId}"></span></p>
<p>名前: <span th:text="${displayName}"></span></p>
<p><img th:src="${pictureUrl}" alt="プロフィール画像" style="width:100px;"></p>
</body>
</html>動作確認
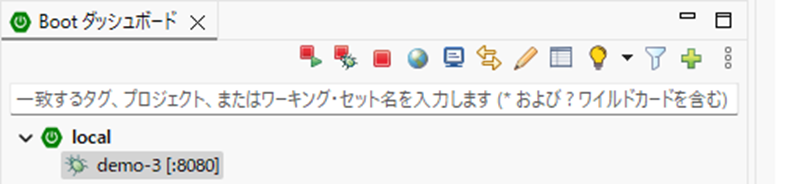
demoプロジェクトを起動して、localhost:8080にアクセス
demoアプリケーションを起動します。

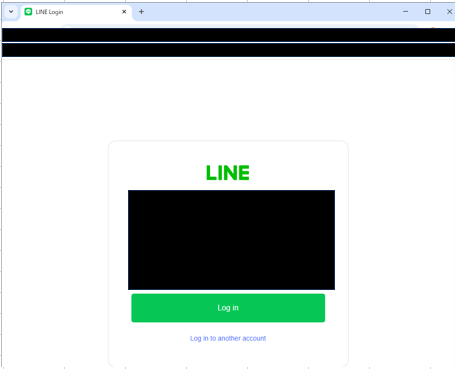
localhost:8080にアクセスすると、LINEログイン画面が表示されます。

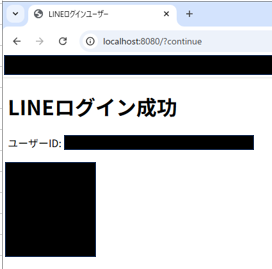
ログインすると、以下の画面が表示され、自分で作成したアプリケーションに連携されて動作していることが確認できます。

おわりに
今回は、Spring Bootを使ってLINEログイン機能を最短5分で実装する方法をご紹介しました。
最初は少し戸惑う部分もあるかもしれませんが、一度設定してしまえば、SNS連携ログインの強力な基盤を手に入れることができます。
LINEログインは、ユーザーの手間を減らし、離脱率を下げるうえでも非常に効果的な機能です。
ぜひ今回の内容をベースに、GoogleログインやFacebookログインなど、他のOAuth2プロバイダーの実装にもチャレンジしてみてください。



コメント